「テキストが小さくて読めません」 サーチコンソール モバイルユーザビリティのエラー解決
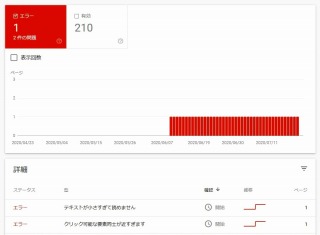
search console の拡張には4つのチェックがあります。この中の、モバイルユーザビリティで問題が発生しています。

6/10 から、2つのエラーが発生したまま改善していません。

そのエラーは以下の通りです。
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます

ひとつ目のエラーは、スマホにおいて、ブログの記事の文字が小さいと言っているようです。二つ目のエラーは、クリックできる要素が、画面上で近すぎるということです。
言っていることはわかるんですが、60爺の場合、wordpress で記事を執筆しているので、何故、この記事だけという疑問がありました。
原因は?
具体的な問題を探ってみます。
まず、上記のエラーのひとつ目の数字の部分をクリックします。
次に、URLが出ている部分の「ライブページをテスト」をクリックします。

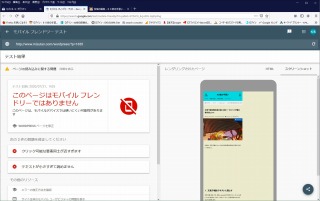
すると、テスト結果が表示されます。
左側に、「このページはモバイル フレンドリーではありません」と出て、その下に上記2件のエラーが表示され、さらに、右側のページにスマホ上の表示イメージが出されました。

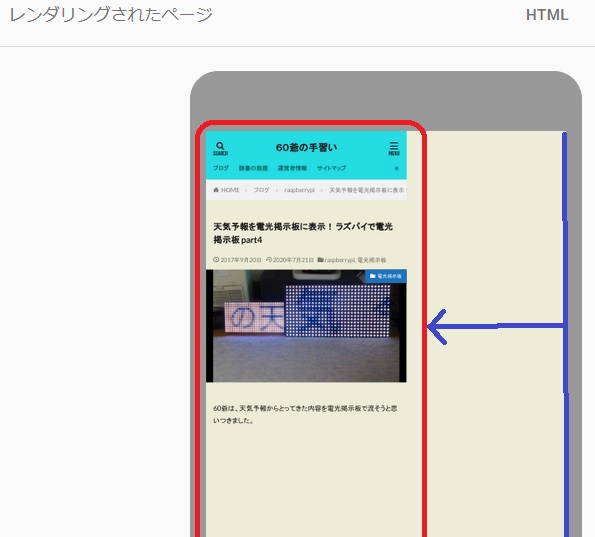
この、レンダリングされたページの画像を見ると何かおかしいです!?

そうなんです。表示されたブログのページが、何故かスマホ画面の半分位になっちゃているんです。
なるほど、この画面イメージであれば、「テキストが小さすぎて読めません」のエラーも納得できます。
どうやら、このページのレスポンシブ対応(PC、タブレット、スマートフォンなど、異なる画面サイズの幅を基準にWebサイト表示を柔軟に調整すること)がうまくいっていない感じです。
うーーーーん、何故、この記事だけエラーとなるのでしょうか?
そこで、ページの中身を見比べていった結果、原因がわかりました。
動画設定の幅(width)が画面幅よりも大きい!
動画を入れていたんですが、この記事の動画だけ幅(widthの値)が大きかったんです。
<figure><iframe src="https://www.youtube.com/xxxxx/xxxxxxxxxxx" allowfullscreen="" width="724" height="543"></iframe></figure>ちなみに、他記事のものは、こうなっていました。
<figure><iframe src="https://www.youtube.com/xxxxx/yyyyyyyy" allowfullscreen="allowfullscreen" width="560" height="315"></iframe></figure>ご覧のように、他記事は width=560 に対して、エラーの発生した記事はwidth=724 となっています。
そのため、画面が圧縮されていたんですね。
対応後
そこで、問題ない記事の HTML をコピーし、動画の名称を設定し直しました。
更新後、Google 宛てに検証を依頼しました。

翌日、Google から検証が終わり、エラーが解決されたとの連絡を受けました。

60爺の場合、動画の width 指定が問題でしたが、画像の width が問題になっている方もいらっしゃるようです。
同様の問題に悩んでいる方の参考になれば幸いです。















ディスカッション
コメント一覧
ヘッダー部分もあっという間に直ってますしバッチリですね!
えり様、コメントありがとうございます。
意外とてこずったんですが、師匠のおかげで何とかなりました。