sense hatのLEDマトリクス上に様々なイメージを表示する
新チュートリアルを基にリニューアルしました。 2018/10/6
前回記事では sense hatをraspberrypiに取りつけた後、チュートリアルに従って64個の LED に文字を表示しました。
第2弾である本記事では、LED全体にイメージを表示してみましょう。
前回と同様に、sense hat のチュートリアルに従って進めていきます。
今回は、チュートリアルにあるDisplaying images の章の内容を実行していきます。
LEDマトリックス全体を単一の色で塗りつぶす
始めに、選択した色で clearメソッドを使用して、LEDマトリックス全体を単一の色で塗りつぶしてみましょう。
from sense_hat import SenseHat
sense = SenseHat()
r = 255
g = 255
b = 255
sense.clear((r, g, b))結果はこうなりました(動画にしたのは、こうしないときれいな結果が取れなかったためです)。
チュートリアルに、以下の説明が出ています。
変数 r、g、及び b は赤、緑、青の色を表します。それらの値は、各色の明るさを指定します。各値は 0 から 255 の間です。上記のコードでは、各色の最大値が使用されているため、結果は白になります。
シングルピクセルの設定
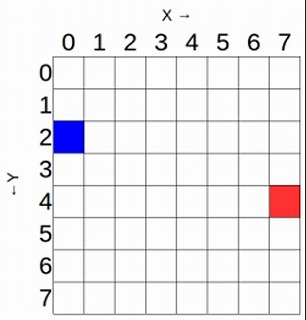
Sense HATのLEDマトリクスは、x軸とy軸の座標系を使用します。両方の軸の番号付けは、左上隅の0(1ではなく)から始まります。各LEDは画像の1ピクセルとして使用でき、x、y表記を使用してアドレス指定できます。
チュートリアルにある表を転載していますが、下記のように軸の番号付けがされています。

上記の青及び赤の座標は、上記の説明に従って、青は (0, 2)、赤は (7, 4) になります。
sense hat を図のように光らせるには、set_pixelメソッドを使用します。
from sense_hat import SenseHat
sense = SenseHat()
sense.set_pixel(0, 2, [0, 0, 255])
sense.set_pixel(7, 4, [255, 0, 0])動かしてみると同じように LED が光りました。写真だと色がキレイに写りませんが、ご容赦ください。

さて、チュートリアルでは、下記のコードが示され、さあ、何が表示されるかなと問うています。
sense.set_pixel(2, 2, [0, 0, 255])
sense.set_pixel(4, 2, [0, 0, 255])
sense.set_pixel(3, 4, [100, 0, 0])
sense.set_pixel(1, 5, [255, 0, 0])
sense.set_pixel(2, 6, [255, 0, 0])
sense.set_pixel(3, 6, [255, 0, 0])
sense.set_pixel(4, 6, [255, 0, 0])
sense.set_pixel(5, 5, [255, 0, 0])8個の LED を表示することで何が現れるでしょうか?
早速やってみましたが、これは何でしょうか?笑顔のように見えますが…。

60爺は、暫く考えてやっとわかりました。
写真では LED が10ヶ所光ってます。しかし、プログラムでは8箇所しか LED 指定をしていません!
2箇所多いです。
即ち、一つ前の演習で表示した青と赤のLEDが、そのまま残っているので、このような形になってしまったのです。
原因がわかりましたので、LEDをクリアしてからやってみました。

そうしたところ、以下のように笑顔が表示されました。
複数のピクセルを設定する
ピクセルを個別に設定すると鮮やかに動作することができますが、複数のピクセルを設定したい場合はかなり複雑になります。
1つのピクセルをすべて変更するには、set_pixelsコマンドを使用します。
新チュートリアル1つ目のプログラム
新しいチュートリアルに出ているプログラムは2つあります。
まず一つ目がこれです。
from sense_hat import SenseHat
sense = SenseHat()
# Define some colours
g = (0, 255, 0) # Green
b = (0, 0, 0) # Black
# Set up where each colour will display
creeper_pixels = [
g, g, g, g, g, g, g, g,
g, g, g, g, g, g, g, g,
g, b, b, g, g, b, b, g,
g, b, b, g, g, b, b, g,
g, g, g, b, b, g, g, g,
g, g, b, b, b, b, g, g,
g, g, b, b, b, b, g, g,
g, g, b, g, g, b, g, g
]
# Display these colours on the LED matrix
sense.set_pixels(creeper_pixels)実行するとこんな感じです。
新チュートリアル2つ目のプログラム
二つ目がこれです。4つのカラーを指定しています。
from sense_hat import SenseHat
sense = SenseHat()
# Define some colours
B = (102, 51, 0)
b = (0, 0, 255)
S = (205,133,63)
W = (255, 255, 255)
# Set up where each colour will display
steve_pixels = [
B, B, B, B, B, B, B, B,
B, B, B, B, B, B, B, B,
B, S, S, S, S, S, S, B,
S, S, S, S, S, S, S, S,
S, W, b, S, S, b, W, S,
S, S, S, B, B, S, S, S,
S, S, B, S, S, B, S, S,
S, S, B, B, B, B, S, S
]
# Display these colours on the LED matrix
sense.set_pixels(steve_pixels)何か、よくわからない表示ですね。
旧チュートリアルのプログラム
以前のチュートリアルに出ていたプログラムを載せておきます。こちらは、8種類ものカラーをして指定していますね。
o = [255,127,0]
y = [255,255,0]
r = [255,0,0]
g = [0,255,0]
b = [0,0,255]
i = [75,0,130]
v = [159,0,255]
e = [0,0,0]
image = [
e,e,e,e,e,e,e,e,
e,e,e,r,r,e,e,e,
e,r,r,o,o,r,r,e,
r,o,o,y,y,o,o,r,
o,y,y,g,g,y,y,o,
y,g,g,b,b,g,g,y,
b,b,b,i,i,b,b,b,
b,i,i,v,v,i,i,b
]
sense.set_pixels(image)実行すると、色とりどりの表示がなされました。色使いも鮮やかできれいです。
なぜ、このプログラムを外したのでしょうか?
※sense hat で遊ぶの一つ前と次の記事を紹介しています。
⇒ previous:sense hatの取付けとLEDにテキスト表示を実施
⇒ next:sense hatのLEDマトリクス表示の向きの設定を変更する方法
最後に
今回の記事では、LED全体にイメージを表示してみました。
今回は、チュートリアルにあるDisplaying images の章の内容を実行してみました。
色々な演習が出来ましたが、前回の演習の内容が残っており、うまく表示が出来ない場合もありました。
新たなチュートリアルでは、消えてしまった演習もありました。過去のが良かったように思ったものもありましたね。
■「sense hatで遊ぶ!」の記事は次の通りです








 60爺
60爺




ディスカッション
コメント一覧
まだ、コメントがありません