sense hatのLEDマトリクス表示の向きの設定を変更する方法
リニューアルしました。 2018/10/8
今回は、sense hat のチュートリアルの Setting orientation(向きの設定)に従って実施します。
この章の冒頭には次の文言が書かれています。
これまでのところ、全てのテキストと画像は同じように表示されており、HDMIポートが下部にあります。但し、これは必ずしも Sense HAT の真の方向(特に宇宙空間)であるとは限らないため、LEDマトリックスの方向を変更したい場合があります。
これは、宇宙では重力がないので、sense hat もプカプカ浮いて、今まで上だったものが、逆転したり、斜めになったりする場合があるので、それにも対応していますよってことかと、勝手に解釈しています。
それらの演習を実施していきます。
向きの設定
LEDマトリクス表示の向きの変更
このコマンドを使用して、Sense HATでLEDマトリクス表示の向きを変更することができます。
と言っても、変えられるのは、スクリーンを 0、90、180、270度の4通りだけです。
たとえば、ディスプレイを180度回転させるには、次のコードを使用します。
sense.set_rotation(180)画像を水平・垂直方向に変更
次のコマンドを使用すると、画面上の画像を水平方向に反転させることができます。
sense.flip_h ()次のコマンドを使用すると、画面上の画像を垂直方向に反転させることができます。
sense.flip_v ()Sense HATのLEDディスプレイ回転
新バージョンでの演習
Sense HATに接続するために記述したコードの下にディスプレイを回転させるコードを追加して、前のステップで表示したピクセル画像の向きを逆転することが出来ます。
from sense_hat import SenseHat
sense = SenseHat()
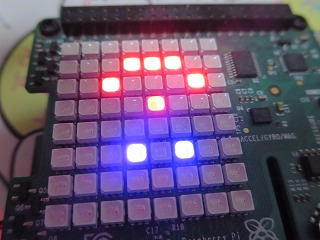
sense.set_pixel(2, 2, (0, 0, 255))
sense.set_pixel(4, 2, (0, 0, 255))
sense.set_pixel(3, 4, (100, 0, 0))
sense.set_pixel(1, 5, (255, 0, 0))
sense.set_pixel(2, 6, (255, 0, 0))
sense.set_pixel(3, 6, (255, 0, 0))
sense.set_pixel(4, 6, (255, 0, 0))
sense.set_pixel(5, 5, (255, 0, 0))
sense.set_rotation(180)
前回の記事(sense hatのLEDマトリクス上に様々なイメージを表示する)で表示した笑顔を 180度回転させた結果が表示されます。
旧バージョンの演習1
古いチュートリアルに出ていた演習を載せておきます。
最初の演習は、前回の記事(sense hatのLEDマトリクス上に様々なイメージを表示する)で最後にやったプログラムに最終行を追加したものです。
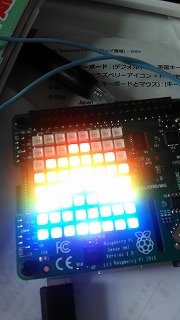
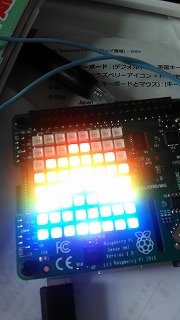
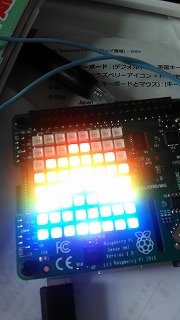
sleep 文を入れて、表示される結果を写真撮影しました。
from sense_hat import SenseHat
from time import sleep
sense = SenseHat()sense.clear()
sleep(1) ◆1
r = [255, 0, 0]
o = [255, 127, 0]
y = [255, 255, 0]
g = [0, 255, 0]
b = [0, 0, 255]
i = [75, 0, 130]
v = [159, 0, 255]
e = [0, 0, 0]
image = [
e,e,e,e,e,e,e,e,
e,e,e,r,r,e,e,e,
e,r,r,o,o,r,r,e,
r,o,o,y,y,o,o,r,
o,y,y,g,g,y,y,o,
y,g,g,b,b,g,g,y,
b,b,b,i,i,b,b,b,
b,i,i,v,v,i,i,b
]
sense.set_pixels(image) ◆2
sleep(1)
sense.set_rotation(180) ◆3
sleep(1)
sense.clear()これなら、クリア(◆1)されて、レインボーが表示され(◆2)、最後に、レインボーが逆転表示(◆3)されるのが、よくわかります。












旧バージョンの演習2
旧チュ-トリアルの演習2です。文字を回転させます(文字表示は、sense hatの取付けとLEDにテキスト表示を実施で実施しています)。
まずは、文字 ’J’ を表示して、0度、90度、180度、270度回転させることを2回繰り返します。
from sense_hat import SenseHat
from time import sleep
sense = SenseHat()
sense.show_letter("J")
angles = [0, 90, 180, 270, 0, 90, 180, 270]
for r in angles:
sense.set_rotation(r)
sleep(0.5)簡単なプログラムですが、文字の向きを変えて1回転しているイメージですね。
簡単なアニメーション
最後の演習ですが、画像を繰り返し反転することで、簡単なアニメーションを作成できるというものです。
from sense_hat import SenseHat
from time import sleep
sense = SenseHat()
w = [150, 150, 150]
b = [0, 0, 255]
e = [0, 0, 0]i
mage = [
e,e,e,e,e,e,e,e,
e,e,e,e,e,e,e,e,
w,w,w,e,e,w,w,w,
w,w,b,e,e,w,w,b,
w,w,w,e,e,w,w,w,
e,e,e,e,e,e,e,e,
e,e,e,e,e,e,e,e,
e,e,e,e,e,e,e,e
]
sense.set_pixels(image)
while True:
sleep(1)
sense.flip_h()撮影技術が未熟で分かりにくいですが、青い色が左右に動いているのがわかると思います。
何の動きかよくわからなかったのですが、目玉が左右に動くアニメだそうです。うむむ、そういわれれば、そのような感じもしないでもないですな。
※sense hat で遊ぶの一つ前と次の記事を紹介しています。
⇒ previous:sense hatのLEDマトリクス上に様々なイメージを表示する
⇒ next:sense hatに搭載のセンサーにて気圧、温度、湿度を測定する
最後に
「sense hatで遊ぶ!」の3つ目の記事です。
今回は、sense hatの向きの設定を指定しています。
方向を変えるといっても、実際は0℃、90℃、180℃、270℃の4種類だけなんですね。
これを使用して、イメージの向きを変える演習を実施しました。こちらも、過去に遭った演習のが分かりやすかったと思います。
■「sense hatで遊ぶ!」の記事は次の通りです














ディスカッション
コメント一覧
まだ、コメントがありません