openweathermapの使い方、アカウント取得と天気情報抽出
Yahoo!天気が、2022/3末で RSS 情報の提供を終了したことは、以前、この記事でお伝えしました。
そのため、livedoor から Yahoo!天気へ乗り換え、処理を実施してきた3つの処理(天気予報読み上げ、電光掲示板、LINE Notifyへの天気予報送付)が停止の憂き目をみています。
この状態を解消するために、海外の無料で天気情報を提供しているサイトに手を出してみることにしました。というか、それしか選択肢がなくなってしまったのです。
そのサイトがこちらです。
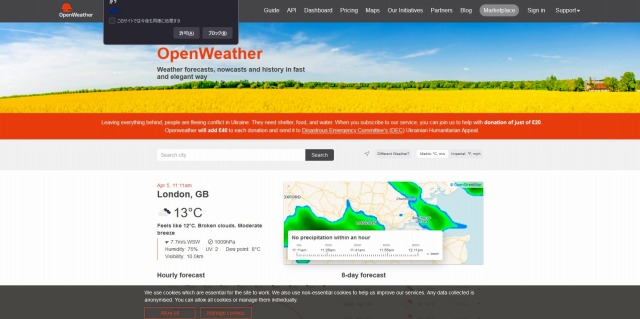
⇒ OpenWeather
Weather forecasts, nowcasts and history in fast and elegant way
この記事では、OpenWeathermapを利用するにあたって実施すべきアカウントの取得と、それを使ったOpenWeathermapの使い方を簡単に解説します。
どうかご一緒に内容をご覧ください。
OpenWeathermap を利用するには
上記のサイトに行きます。
以下の、OpenWeathermapの初期画面が表示されます。

OpenWeathermap を利用するには下記の取得が必須です。
- アカウント取得
- API Keyの取得
アカウントとAPI Keyの取得の手順について以下に解説します。
アカウントの取得
それでは、アカウントを取得するための手順を解説していきます。
Create New Account
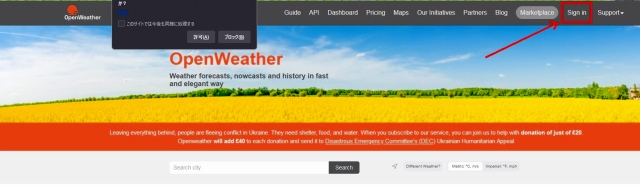
トップページにある Sign In タブをクリックします。

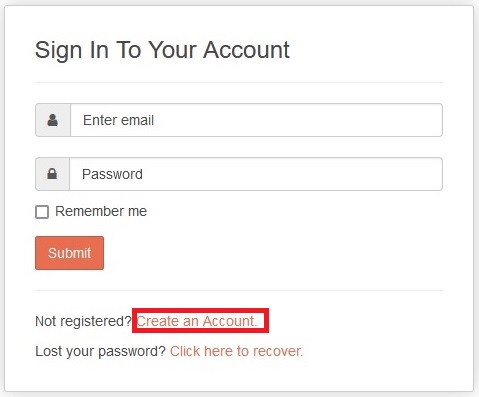
「Sign In To Your Account」画面が表示されます。

「Submit」の下の「Not registered?」の右側にある「Create an Account.」をクリックします。

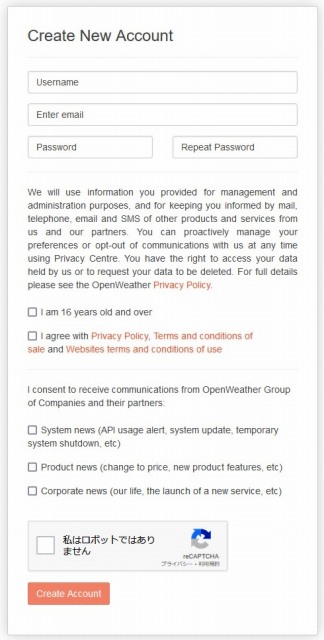
「Create New Account」画面が表示されますので必要事項を記入します。
- Username:ユーザ名(任意)を入力します
- Enter email:emailアドレスを入力します。
- Password:パスワードを入力します(●が出て見えませんが…)
- Repeat Password:Passwordと同じ内容の値を入力します(こちらも●が出て見えませんが…)
- I am 16 years old and over:チェックを入れます
- I agree with Privacy Policy, Terms and conditions of sale and Websites terms and conditions of use:チェックを入れます。
以下の4項目のうち、上から3つはチェックを入れても入れなくともかまいません。
最後の「私はロボットではありません」のみ、チェック必須です。
- System news (・・・
- Product news (・・・
- Corporate news (・・・
- 私はロボットではありません:チェック必須
入力が終わったら、「Create Account」ボタンをクリックします。
目的の入力
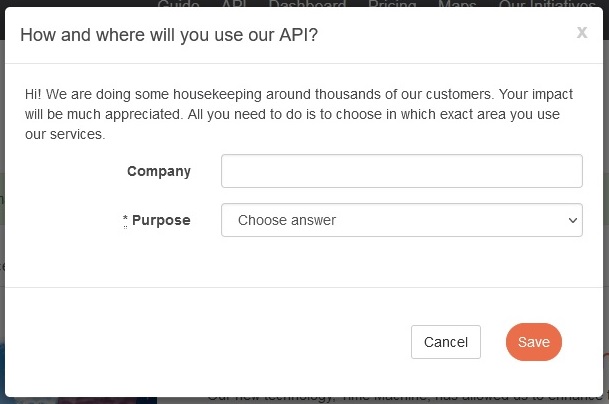
「How and where will you use our API」画面が表示され、会社名と目的の入力が求められます。

- Company:個人使用なので未入力
- Purpose:以下のような選択肢があります。60爺は Other としました。
| Purpose | 目的 |
|---|---|
| Advertising | 広告 |
| Agriculuture | 農業 |
| Car applications | 車のアプリケーション |
| Consulting | コンサルティング |
| Travel | 旅行 |
| Education/Science | 教育/科学 |
| Enegy and Utilities | エネルギーとユーティリティ |
| Insuarance | 保険 |
| Logistics | ロジスティクス |
| Manufacturing | 製造 |
| Mobile apps developpment | モバイルアプリの開発 |
| Retail | 小売り |
| Wearables | ウェアラブル |
| Weather widget for web | Web用の天気ウィジェット |
| Other | その他 |
入力後、「Save」をクリックして下さい。これで、アカウントの取得は終了です。
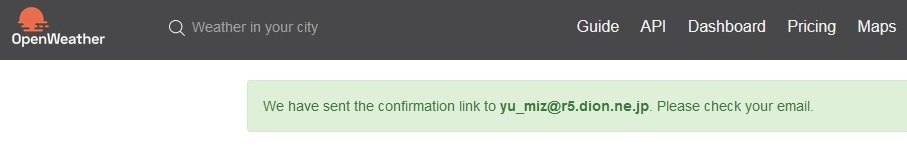
トップ画面に戻ると、下記のようにメールをチェックするよう、メッセージが表示されています。

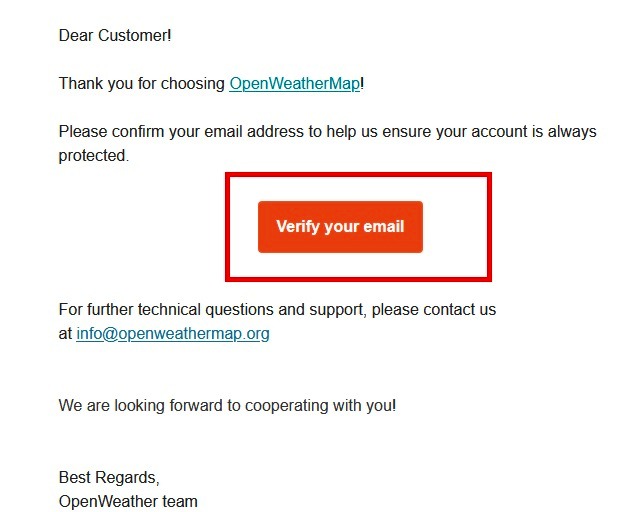
メーラーから OpenWeatherMap のメールを確認します。文面にある「Verify your email」をクリックします。

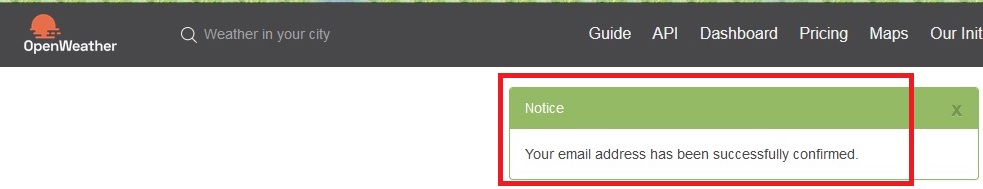
すると、ブラウザが開いて OpenWeatherMap の画面が開きます。Noticeの中に、「Your email address has been successfully confirmed.」が表示されていることを確認しましょう。

API Key の取得
次に、API Key を取得します。
トップ画面に戻って Priicing をクリックします。

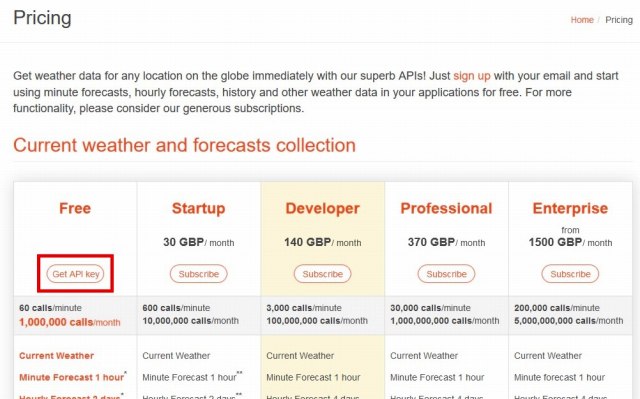
Pricing画面が表示されます。この画面でプランを選択します。
今回は無料プランを使いますので、Free にある「Get API Key」をクリックします。

次に、トップ画面の自分のアカウントをクリックして、「My service」をクリックします。

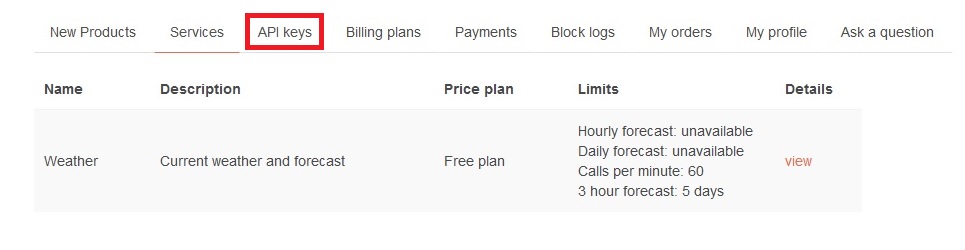
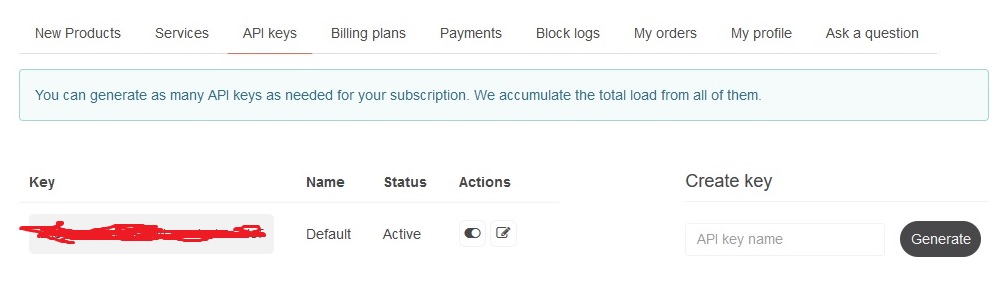
表示された画面の「API keys」をクリックします。

ここに示された Key が自分の API Key です。

これを使用して天気情報を取得することが出来ます。
openweathermap の使い方
それでは、ラズパイから次の curlコマンドを用いて東京の現在の天気情報を引き出してみましょう。
{API_KEY}に取得した API Key をセットして実施してください。
curl -s "https://api.openweathermap.org/data/2.5/weather?q=Tokyo&units=metric&APPID={API_KEY}"結果は次のようになります。
{"coord":{"lon":139.6917,"lat":35.6895},"weather":[{"id":804,"main":"Clouds","description":"overcast clouds","icon":"04d"}],"base":"stations","main":{"temp":18.14,"feels_like":17.5,"temp_min":17.36,"temp_max":19.33,"pressure":1018,"humidity":57},"visibility":10000,"wind":{"speed":6.17,"deg":190},"clouds":{"all":100},"dt":1649211037,"sys":{"type":2,"id":268395,"country":"JP","sunrise":1649190079,"sunset":1649235953},"timezone":32400,"id":1850144,"name":"Tokyo","cod":200}これは JSON形式のレスポンスです。非常に見にくいですね。
jqコマンドを使うと、整形されて見やすくなるということなので jqコマンドをインストールします。
jqのインストールは、次のコマンドで実施できます。
sudo apt-get -y install jqインストール後、以下の curlコマンドを打ち込んでください。
curl -s "https://api.openweathermap.org/data/2.5/weather?q=Tokyo&units=metric&APPID={API_KEY}" | jq .こうすると、結果が次のようになり、先程の結果と比べて格段に見やすくなったことがわかります。
{
"coord": {
"lon": 139.6917, #緯度
"lat": 35.6895 #経度
},
"weather": [
{
"id": 803,
"main": "Clouds", #くもり
"description": "broken clouds",
"icon": "04n"
}
],
"base": "stations",
"main": {
"temp": 17.94,
"feels_like": 17.25, #体感温度
"temp_min": 15.99, #最低気温
"temp_max": 20.31, #最高気温
"pressure": 1014, #気圧
"humidity": 56 #湿度
},
"visibility": 10000, #視認性
"wind": {
"speed": 5.66, #風速
"deg": 190 #風向き、北がゼロ度で190度ですので、南風になります
},
"clouds": {
"all": 75
},
"dt": 1649238155,
"sys": {
"type": 2,
"id": 2038398,
"country": "JP",
"sunrise": 1649190079,
"sunset": 1649235953
},
"timezone": 32400,
"id": 1850144,
"name": "Tokyo", #東京
"cod": 200
}現在の東京の天気が取得できましたが、上述の各処理を復活するには、色々とクリアすべき課題が残されています。
それについては、追って記事を掲載したいと思います。
最後に
英語の天気情報を提供してくれる openweathermap について、アカウント取得から天気情報抽出を実施してみました。
東京の天気情報を取得できましたが、60爺の持っている「天気情報読み上げ」、「電光掲示板」、「Line Notify」へ情報を渡すには、もう少し、内容を精査しないといけません。
まあ、時間はあるので、焦らずに進めていこうと思っています。
※「天気情報読み上げ」、「Line Notify」への対応完了しました。
参考
OpenWeather の API を使ってみた
jqコマンドでjsonデータを整形する










 60爺
60爺




ディスカッション
コメント一覧
まだ、コメントがありません