sense hatで測定した温度と湿度及び気圧をpythonでグラフ表示
師匠の50オヤジが、センサで測った値(温度、湿度、気圧、聞いてみたら、土の湿り気や太陽光の電圧、はては、雨粒感知まで)をため込んで、それをweb上でグラフに出して表 示していることを知りました。
60爺は、sense hat で温度、湿度、気圧は簡単に取得できます。
そこで、師匠のまねを して、これらのグラフを作成することにしました。
プログラムは、pythonを使ってみることにします。そして、データの取得先は、師匠の言っていたsqlite3に決めました。
その手順を、ここでお知らせします。
グラフ作成手順

手順は次の通りです。
- データ取得プログラム作成
- 決まった時間ごとにデータ取得
- グラフ作成
- グラフの表示
さてさて、どのくらいでできるかな。楽しみです。
データ取得プログラム作成
まずは、取り込んだデータをsqlite3にため込むプログラムを作成します。
① データ取得は、sense hat のライブラリで簡単に取得できる。
② データベースをオープン、取得したデータを insert する。
これだけです。
# sqlite3 標準モジュールをインポート
import sqlite3
# datetime 標準モジュールをインポート
import datetime
# sense hat
from sense_hat import SenseHat
sense = SenseHat()
# データベースファイルのパス
dbpath = '/xxxxxx/xxxxxx/sqlite3/xxxxx_db.sqlite'
# データベース接続とカーソル生成
connection = sqlite3.connect(dbpath)
cursor = connection.cursor()
# 現在の時間を取得
now = datetime.datetime.now()
ti = now.strftime("%Y-%m-%d %H:%M:%S")
# 気温、気圧、湿度の取得
te = sense.get_temperature()
pr = sense.get_pressure()
hu = sense.get_humidity()
# エラー処理(例外処理)
try:
# CREATE
# cursor.execute("DROP TABLE IF EXISTS graph_data")
cursor.execute("CREATE TABLE IF NOT EXISTS graph_data ( time text, temp real, pres real, humi real)")
# INSERT
insert_sql = 'INSERT INTO xxxxx_data ( time , temp , pres , humi ) VALUES ( ? , ? , ? , ? )'
graph_data = ( ti , te , pr , hu )
cursor.execute(insert_sql,xxxxx_data )
except sqlite3.Error as e:
print('sqlite3.Error occurred:', e.args[0])
# 保存を実行(忘れると保存されないので注意)
connection.commit()
# 接続を閉じる
connection.close()難しいところはありません。
でも、60爺は勉強になりました。
日程及び時間の取得、カーソルの使い方など、しばらくぶりのプログラミングで、躓きながらも楽しい時間を過ごしました。
それにしても、先人の皆さんは素晴らしい。
有用な情報があちこちにあって、それらを参考にプログラムを作り上げました。
決まった時間ごとにデータ取得

これは、簡単です。crontabを使用して、一定時間ごとに上記プログラムを起動します 。今回、15分ごとに動かします。
*/15 * * * * sudo python3 /home/pi/python_pg/graph_data/data_pro.pyグラフ作成
ここで、少し時間を取られました。
世の中、グラフ作成プログラムがたくさんあるんですね。いやー、驚きました。
60爺は、グラフを作成するのに特にこだわりはありませんので、簡単にできるものがいいなと思って選びました。
インストールや、環境設定が嫌だったので、結局、Google Charts を選びました。
これは、Google Charts 向けのHTMLファイルを作れば、web 上でグラフを作ってくれるそうです。
web をググって、参考になるプログラムをあさりました。
あっさりとできるものがなかったので、試行錯誤の結果、次のようなプログラムが完成しました。いやー、なかなか大変でした。
import os
import sys
# sqlite3 標準モジュールをインポート
import sqlite3
# datetime
import datetime
argvs = sys.argv
argc = len(argvs)
html_path = '/home/pi/python_pg/graph_data/'
if(argc == 2):
html_path = argvs[1] + os.sep
# データベースファイルのパス
dbpath = '/home/pi/sqlite3/graph_data_db.sqlite'
# データベース接続とカーソル生成
connection = sqlite3.connect(dbpath)
cursor = connection.cursor()
# 本日の日付を取得
date_format = '%Y-%m-%d %H:%M:%S'
d = datetime.datetime.today()
# 現時点より10日前の日付を取得
d -= datetime.timedelta(days = 10)
date_string_output = d.strftime(date_format)
lines = ['']
lines.append("<html>\n")
lines.append(" <head>\n")
lines.append(" \n")
lines.append(' <script type="text/javascript" src="https://www.google.com/jsapi"></script>\n')
lines.append(' <script type="text/javascript">\n')
lines.append(' google.load("visualization", "1", {packages:["corechart"]});\n')
lines.append(" \n")
lines.append(" google.setOnLoadCallback(drawChart);\n")
lines.append(" \n")
lines.append(" function drawChart() {\n")
lines.append(" \n")
lines.append(" var data = google.visualization.arrayToDataTable([\n")
lines.append(" ['年度', '気圧(hPa)'],\n")
# エラー処理(例外処理)
try:
# select 時間、気圧を読取る
select_sql = 'select time,pres from graph_data where time >= ?'
for row in cursor.execute( select_sql , (date_string_output,) ):
str_row = str(row)
str_row = str_row.replace('(', '[')
str_row = str_row.replace(')', ']')
str_row = ' ' + str_row + ',\n'
lines.extend(str_row)
except sqlite3.Error as e:
print('sqlite3.Error occurred:', e.args[0])
lines.append(" ]);\n")
lines.append(" \n")
lines.append(" var options = {\n")
lines.append(" title: '気圧',\n")
lines.append(" vAxis: {\n")
lines.append(" minValue: 900,\n")
lines.append(" maxValue: 1100,\n")
lines.append(" ticks: [900,950,1000,1050,1100] }\n")
lines.append(" };\n")
lines.append(" \n")
lines.append(" var chart = new google.visualization.LineChart(document.getElementById('chart_div'));\n")
lines.append(" chart.draw(data, options);\n")
lines.append(" }\n")
lines.append(" </script>\n")
lines.append(" </head>\n")
lines.append(" <body>\n")
lines.append(' <div id="chart_div" style="height: 400px; width: 80%;"></div>\n')
lines.append(" </body>\n")
lines.append("</html>\n")
with open(html_path + 'pres_display.html','w') as f:
f.writelines(lines)こちらのプログラムは、長いですが、それほど難しいものではありません。
まず、グラフを出すことのできるHTMLファイルを作成することに専念しました。
そのファイルが出来た後、このプログラムに取込むことを優先したことで作成できました。
その他は、データベースの読込み(OPEN)、読出し(SELECT)等データベース(cursolの使い方)の基本的な使い方、また、データベースの取出しに、いろいろ悩みました。
また、2日前からのデータを抽出する方法の調査、そして、読出したデータをグラフ用に合わせるため、文字列操作を行わねばならず、こちらも、データベースと同様、いろいろ調べました。
まア、久々にプログラミングをしたので面白かったですね。
上記のグラフ作成プログラムは、温度及び湿度をグラフにするものです。
ですので、中身をいくつか変更して、別途、気圧をグラフに書き出すプログラムも作成しました。
グラフの表示
次に、出来上がったグラフ表示のHTMLを、60爺のブログへ転送します。
ここは、ftpでやろうと思っていましたが、師匠の50オヤジからsshfsなる便利なツールがあると聞いたので、急遽、それを取り込みました。
先ほど、データ取得のプログラムを15分ごとに動かしました。それに続き、温度・湿度プログラム、気圧プログラム、HTML(温度、湿度)、HTML(気圧)も、15分ごとに動かさねばなりません。
しかし、crontab は、並べて書いても、上から順に実施してくれません。
そこで、これら5つをshellにして、このshellを15分ごとに動かすようにしました。
#!/bin/bash
sudo python3 /xxxxxxxxx/data_pro.py
sudo python3 /xxxxxxxxx/write_html.py
sudo cp /xxxxxxxxx/temp_humi_display.html /xxxxxxxxx/Raspi
sudo python3 /xxxxxxxxx/write_pres_html.py
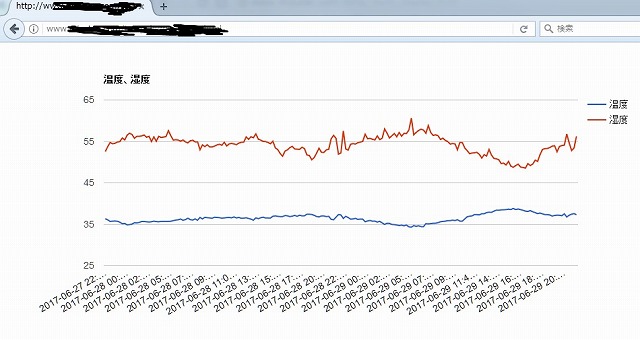
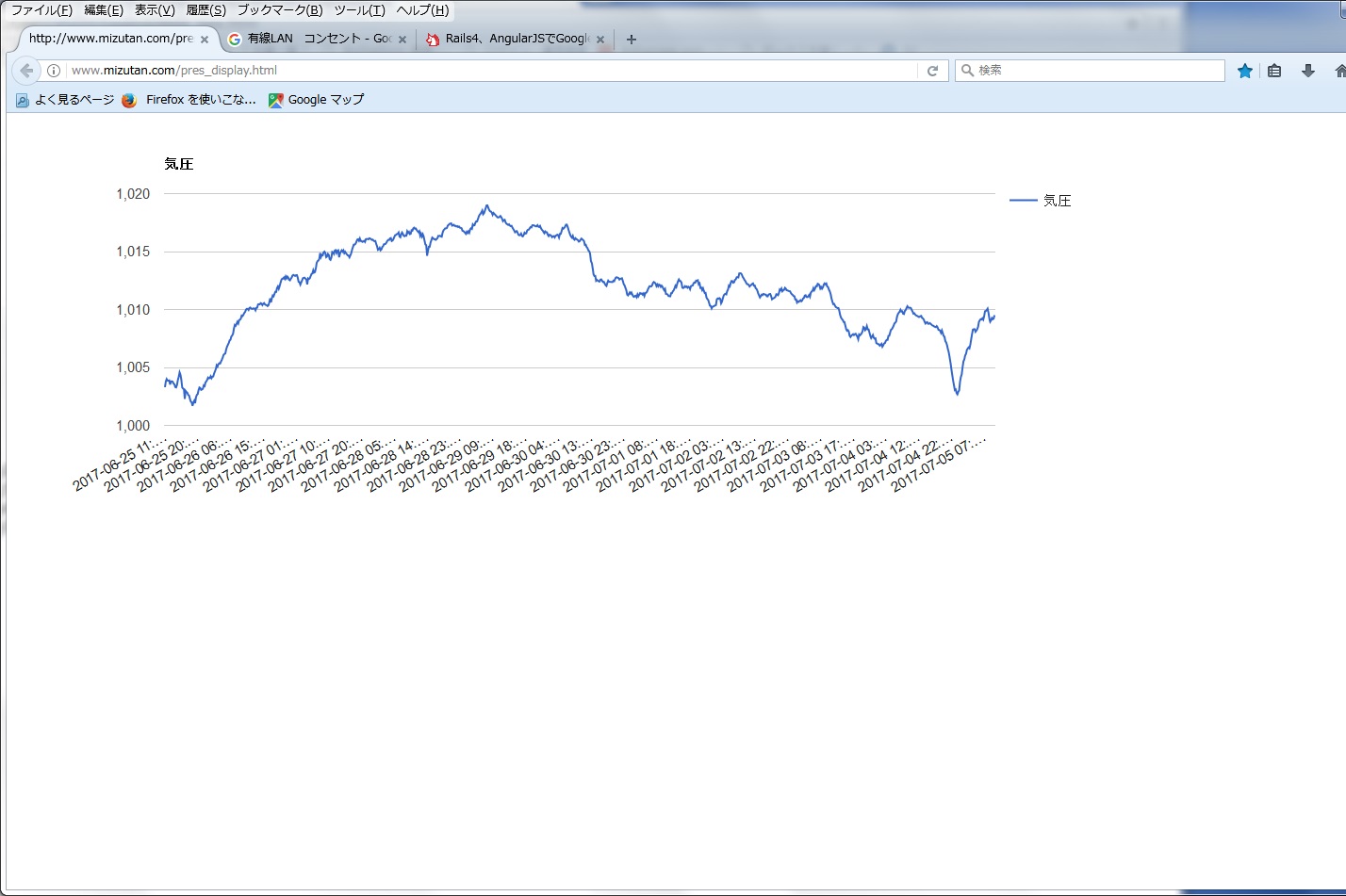
sudo cp /xxxxxxxxx/pres_display.html /xxxxxxxxx/Raspi*/15 * * * * sudo sh /home/pi/python_pg/graph_data/display.shそこで、できたグラフがこちらです。なかなかいいですね。
ただ、sense hat で測定した温度は、ラズパイに接続している関係か常時35℃以上の高い値になっており、実際の気温とは数値が離れているようです。
データがたまったら、2日前でなく、10日前からとか、1ヶ月前からとかの長期的なグラフに変えてみたいと思っています。
【温度・湿度】

【気圧】

最後に
sense hatで測定したデータを決まった時間にため込んでいき、それをグラフにする処理を作成しました。
今回は、作成手順に示したように、それぞれのプログラムを作るのに四苦八苦しました。
なんせ、久しぶりでしたので、やってきたことをほとんど忘れており、試行錯誤の繰り返しでした。
ですが、久しぶりのプログラミング作業は楽しかったですね。
■「sense hatで遊ぶ!」の記事は次の通りです








 60爺
60爺




ディスカッション
コメント一覧
まだ、コメントがありません